BigCommerce is a popular eCommerce platform for cloud-hosted online stores. The templating process for building custom sites depends on outdated technology and, as a result, is somewhat inflexible. After building a couple of stores on this platform for our clients, I recommend the following 6 best practices for a seamless workflow.
Use an IDE
I like Visual Sudio, but any IDE should do that can be used for HTML, CSS, and JavaScript development.
Use source control
This is a no-brainer, but easily neglected. A small change in the wrong place can have unexpected consequences somewhere else in these template files. It not matter which tool you use, but it is important to be diligent about checking in each work item and commenting the changes. The best source control product is of no use if you did not check in, and this is especially true with BC.
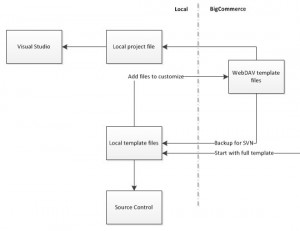
Manage locally, save remotely
For all web development it is important to have fast, ideally instantaneous, edit-save-test cycles. In my experience, I am faster if I edit the project files in-place on the WebDAV folder, as opposed to a local copy. It takes a moment longer to save a file, of course, but I don’t have to sync the project before I can test a tweak in the CSS.

Therefore, I have a local project file that references source files in the remote folder.
Keep a copy of the full template
When you download the template files from the website, the ZIP archive contains all files. If you place these files into the WebDAV template folder and start customizing them, you will be surprised to see files disappear.
Big Commerce keeps track of which files were modified and which ones weren’t. From time to time, BigCommerce deletes files from the WebDAV custom template folder if they have not been modified, presumably to save space on their servers. This poses a practical problem because when files disappear from the remote file system they still appear in the Visual Studio project. It is necessary to refresh or rebuild the project from the actual files once you notice that files have disappeared.
Another problem of the automatic deletes is that my site started with a set of files that worked together, i.e. script and markup. I am concerned that BigCommerce has no way of pinning the template file version that my site works with and that I did not change. It appears that there is some sort of versioning, but I imagine that if there is an important bug fix, they will modify your template under the hood.
By taking a snapshot of the full template in a separate local project folder and keeping all the files checked in, I have the ability to compare with the live files and undo any changes that BC may make to the template baseline. I can just take my entire solution and push it to the WebDAV folder, and the files that have been updated by BigCommerce and were not changed by me will be detected as modified, and will not get deleted again.
Stick with the structure of the template
The parts of a BigCommerce template that can be customized are page templates that can contain “panels” and “snippets”. When I first started out, I wanted to keep any custom code separate, and I began to create new panels and snippets with prefixes in their names so that I would recognize from the name if it was custom or original. This quickly turned into a disaster, because panel file names actually mean something to BigCommerce. This is not documented anywhere, nor is it intuitive, and therefore it is a bad idea to try to work against it. Stick with the existing panels and snippets, their names, and their functions.
For example, the TopMenu panel did not work for me and I broke it into two separate panels, myTopMenuLeft and myTopMenuRight. There is a macro in the original panel called %%GLOBAL_LoginOrLogoutText%% that is substituted with a Log In or Log Out link, depending on the user’s login status. This macro only works if the containing panel is called TopMenu. My solution in this case was to customize the TopMenu panel so that it only contains a single menu item, namely log in/log out link, and to include it in myTopMenuLeft panel. Then it worked. In other instances when I ran into this there was no such trivial fix, and I ended up undoing a lot of my changes to the structure of the template.
Save your content
Because BigCommerce does not have version control for web page content, it is advisable to store the page content in text files as part of the source code project. This way, if my client accidentally deletes or garbles some of the markup (yes, there is markup in the content of pretty much every page), it can be restored quickly.